-
Posts
401 -
Joined
-
Last visited
-
Days Won
107
Content Type
Profiles
Forums
Blogs
Store
Downloads
Gallery
Everything posted by ClicShopping
-
Version 1.0.0
1 download
This apps will allow you to add a simple blog inside your shop. You can manage your content, categories You can display the categories, the content, boxe and you manage different option. Important Note : Copy the apps_communication_blog.json into ClicShopping/Work/Cache/Github licence : GPL 2 - MIT Install : http://monsite/myAdmin/index.php?A&Communication\Blog Activate the module Design/Communication description60.00 EUR -
Version 1.0.1
1 download
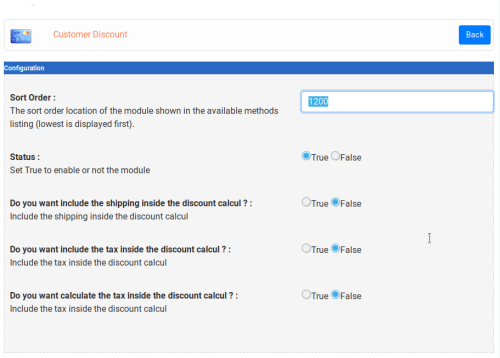
This apps will allow you to include a discount for your customer You can include the discount editing the customer. The discount will be applied for all orders Important Note : Copy the apps_customer_discount.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&OrderTotal\CustomerDiscount Activate the module in Order Total20.00 EUR -
Version 1.0.0
2 downloads
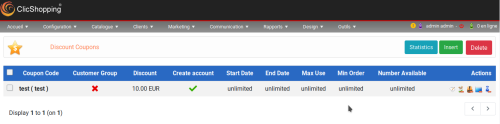
This apps will allow you to include a discount coupon in your website The module Via the installation system administration ClicShopping Technical Prerequisites: None License : GPL 2 - MIT Modules: Compatibility: >= version 3.0 Multi languages Important Note : Install : http://monsite/myAdmin/index.php?A&Marketing\DiscountCoupon Copy the apps_discount_coupon.json into ClicShopping/Work/Cache/Github Activate the module Configuration/payment Activate the module Design/Order Process Activate the module in Order Total All informations about the ClicShopping Community : https://www.clicshopping.org Software : https://github.com/ClicShopping Trademark License info : https://www.clicshopping.org/forum/trademark/60.00 EUR -
Version 1.0.0
2 downloads
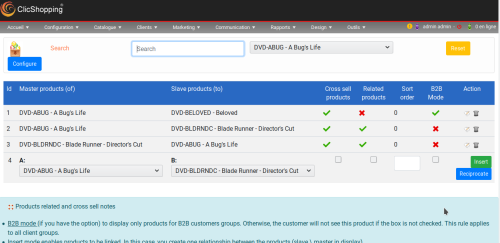
This apps will allow you to display the products related and cross sell in the product description Important Note : The installation is manual and must be downloaded on the marketplace. Copy the Related directory into Includes/Apps/Marketing/ directories Copy sources in sources directory Copy the apps_products_related.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&Marketing\Related Activate also in Design / Description the module50.00 EUR -
Version 1.0.1
8 downloads
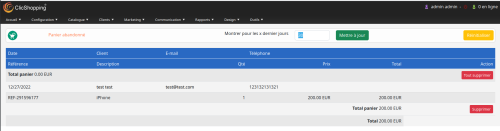
This apps will allow you know the products abandoned by your customer in the shopping cart and to contact them Important Note : The installation is manual and must be downloaded on the marketplace. Copy the RecoverCart directory into Includes/Apps/Marketing/ directories Copy sources in sources directory Copy the apps_recover_cart.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&Marketing\RecovertCart45.00 EUR -
Version 1.0.0
2 downloads
This apps will allow you to add featured in your site. Some configruation are included for the catalog and it's easy to create a new module in catalog without modification Important Note : The installation is manual and must be downloaded on the marketplace. Copy the this apps in your directory Copy sources in sources directory Copy the apps_featured.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&Products\Featured Activate the module Design/Products ListingFree -
Version 1.0.1
1 download
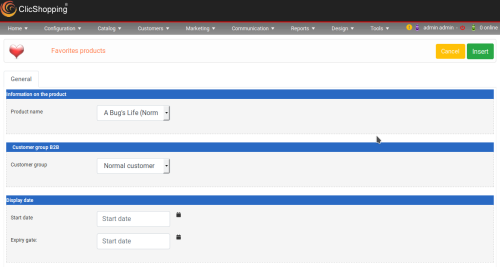
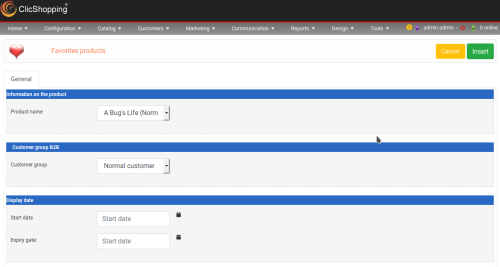
This apps allow you to add favorites in your site. It display the products that you have selected like favorites Important Note : The installation is manual and must be downloaded on the marketplace. Copy the this apps in your directory Copy sources in sources directory Copy the apps_favorites.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&Products\Favorites Activate the module Design/Products ListingFree -
Version 1.0.1
7 downloads
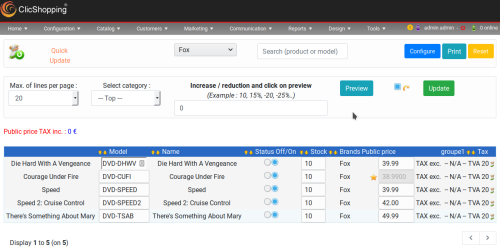
This apps allow you to add a quickupdate in your admin. you can make some action to increase your productivity like to increase the price, change the stocks .... you can configure in function you choice wath do you want display and change inside Quick update Important Note : This module contains - The language files in English and French - The apps Technical Prerequisites: None License : GPL 2 - MIT Modules: - Compatibility: >= version 3.0 - Multi languages Recommendation and documentation specific use : Imlementation Copy the directories into your Shop except ModulesInfoJson Copy the apps_quick_update.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&Catalog\QuickUpdate40.00 EUR -
Version 1.0.0
37 downloads
This hooks allow you to display an information to your customer to save money when it take an order inside the shopping cart This module depends of ms_shopping_cart_products_listing to be used. Note : The installation of this hook is manual and must be downloaded on the marketplace. Copy the Includes directory into your website Copy the hooks_additional_checkout_save_money.json into ClicShopping/Work/Cache/github25.00 EUR -
Version 1.0.0
8 downloads
This hooks allow you to display an information to your customer to have a free shipping it display the amount to buy before to have to access ar Free shipping Important Note : It depends of ms_shopping_cart_products_listing module, order_total_shipping app and free_amount_shipping app The installation is manual and must be downloaded on the marketplace. Copy the Includes directory into your website Copy the hooks_additional_checkout_info_free_shipping.json into ClicShopping/Work/Cache/github25.00 EUR -
GDPR is a new regulation and you must be applied to your ClicShopping website. I wrote an article to help you to implement all the features you must make. Good Work The link is here :
-
- regulation
- europe
-
(and 2 more)
Tagged with:
-

GDPR Requirement : Update your ClicShopping Website
ClicShopping posted a blog entry in ClicShopping
Below, some information can help you to majke your website GDPR. GDPR is new european directive to allow all the customers to control their data. GDPR Requirement for your E-commerce website - General Please note: EU GDPR will affect businesses both inside and outside of the EU. Any non-EU company dealing with EU customers will have to comply with the GDPR. To achieve full compliance by the end of May 2018, WooCommerce businesses will need to: Tell the user who you are, what data you collect, why you collect the data, for how long you retain it and which third parties receive it (if any) Get a clear consent before collecting any data Let users access their data Let users download their data Let users delete their data Let users know if a data breach has occurred If you don’t strictly adhere to these rules, you will eventually get fined up to €20 million or 4% of your worldwide annual turnover, whichever is greater… Now, this is good to know, but actually, the most important question is: what changes am I required to do on my WordPress/WooCommerce website? Well, with my goal being translating GDPR in plain English and in “WordPressian” (a new language I just created), the 6 rules outlined above will have implications on: ClicShopping Terms & Conditions (Checkout page) ClicShopping Privacy Policy (Checkout page) ClicShopping User registration (My Account page) ClicShopping Cart Abandonment (Checkout page) ClicShopping product reviews (Single Product page) ClicShopping comments (Blog pages) ClicShopping opt-in forms (Newsletter, notification, etc.) ClicShopping contact forms (Contact Us page, widgets, etc.) ClicShopping analytics (Google Analytics, etc.) ClicShopping Plugins & APIs (Payments, Email marketing, etc.) Breach notifications That’s quite a lot of work… Once again, please double check this with a lawyer or a GDPR consultant as I’m neither of the two. GDPR Compliance Step 1: ClicShopping Terms & Conditions Based on Quora’s article, “What is the difference between Privacy Policy and Terms and Conditions?“, the Privacy Policy is to inform the user about the data you gather, while the Terms and Conditions (also called T&C, Terms of Service or ToS) include the legal terms and rules that bind the customer to your business. Therefore, while the biggest changes will need to be done on your Privacy Policy (as well as showing this everywhere, see the following section), you should also amend your T&C page in regard to the new GDPR terminology and the gathering of customer data from the ClicShopping checkout. In my opinion, it’s simply sufficient to add a paragraph to your ToS that links to the revised Privacy Policy and therefore the whole personal data usage document. If you have no T&C page at all, you can use some of the online generators (google “terms and conditions generator” or “terms and conditions template”), use a premium service like iUbenda, or alternatively take a look at T&C pages on popular e-commerce websites to get some inspiration Once this is done, the Clicshopping checkout will show a checkbox on the checkout page with default text and a link to the T&C page you selected in the previous step: To-do list: Create a T&C page if you have none (you can use a T&C generator or take a look at popular e-commerce T&C pages – remember to refine the document for your specific legal agreements and have it revised by a lawyer) Add a new GDPR paragraph to your T&C that links to your Privacy Policy page Use the ClicShopping Checkout Settings to add a checkbox to the Checkout page GDPR Compliance Step 2: ClicShopping Privacy Policy On Business Bloomer I have no T&C page (working on that…) and no Privacy Policy page (definitely working on that now…). Surely, the Privacy Policy page is the one that requires a lot of editing and copywriting. On top of this, we will need to show the Privacy Policy opt-in message on the checkout page and other places, such as contact forms and opt-in forms (see following sections). In regard to the Privacy Policy page content, you must inform the user about the data you collect, store and use. Once again, the suggestion here is to take a look at reliable ecommerce websites Privacy Policy pages and see how they’re approaching the new GDPR rules. Surely, you will need to cover the following: who you are (company, address, etc) what data you collect (IP addresses, name, email, phone, address, etc) for what reason you collect the data (invoicing, tracking, email communication, etc) for how long you retain it (e.g. you keep invoices for 6 years for accounting purposes) which third parties receive it (MailChimp, Google, CRM, etc) how to download data (either automatically or by emailing the Data Protection Officer) how to delete data (either automatically or by emailing the Data Protection Officer) how to get in touch with you for data-related issues (the contact details of the assigned Data Protection Officer, probably you) Now that you’ve written your Privacy Policy, you need to show this on every page of the website (a link in the footer would do) and – on top of that – a privacy policy checkbox on any opt-ins, user registration forms and checkout forms. Based on the useful comments I received on this article, users need to actively “check” or “agree” to the Privacy Policy (exactly in the same way people do so with your T&C) so you must show a checkbox (and you cannot pre-select that checkbox by default). So, how do you add a “Privacy Policy” checkbox on the checkout page? Well, in this case you can add a second checkbox, on top of the default “I’ve read and accept the terms & conditions”. This second checkbox might say something like “I’ve read and accept the Privacy Policy” (or a more user-friendly label such as “Your personal data will help us create your account and to support your user experience throughout this website. Please read and accept our Privacy Policy document, where you can find for more information on how we use your personal data”). So, this concludes the Privacy Policy work. To-do list: Create a Privacy Policy page if you have none Add who – what – how – why – when to Privacy Policy Display link to Privacy Policy in the footer GDPR Compliance Step 3: ClicShopping User Registration As this is personal data, we need to show the Privacy Policy checkbox on the frontend, similarly to what we’ve done on the checkout page. Also remember to only collect information you strictly require to run your business. To-do list: add a Privacy Policy checkbox to the registration form GDPR Compliance Step 4: ClicShopping Product Reviews Ah, product reviews! In ecommerce, they really matter, don’t they? Of course, reviews contain personal data. You got it, you need user consent. This is against the GDPR, which requires explicit consent (i.e. ticking a box). Customers will have already opted-in to your T&C and Privacy Policy, so nothing will need to be added to the product review form if they’re logged in. If you allow reviews from non-logged-in, non-purchaser users, that’s another story. Not sure why you’d do that, but in this case you’ll need to add the Privacy Policy checkbox to the product review form. Simple as that ! GDPR Compliance Step 6: ClicShopping Comments If your ClicShopping pages and posts have comments, here comes another GDPR compliance problem. Users are usually prompted to enter their name, email address and website URL together with their message without the need to register an account (this happens on Business Bloomer for example, but maybe in your case you might force user registration in which case you’re GDPR compliant in regard to ClicShopping comments by default). Once again this is pretty simple – you will need to add a Privacy Policy consent message in the “Leave a comment” form and a “cookies opt-out”. To-do list: Make sure to display the Privacy Policy checkbox before users submit a comment GDPR Compliance Step 7: ClicShopping Opt-in Forms An opt-in form is a contact form where users enter their name and email address (usually) to join your email marketing list (or database of contacts). First of all, you must remove all automatic opt-ins on your site. All checkboxes must be not checked by default (a “checked” checkbox by default cannot imply acceptance). Besides, are you passing those email addresses to sub-companies or other partners? Hopefully not… Either way, users must: consent know why their personal data is needed (“Enter your email address to receive our weekly newsletter“) give you only relevant information (to join your newsletter you don’t need to ask for the date of birth… unless you want to send them a gift on their birthday! In this case, you’ve got to make it clear WHY you want that personal piece of data know how to delete/download the data at any time know how to opt-out Usually, an opt-in form is tied to a specific software e.g. Mailchimp Whoever you send that email address to, make sure they are reliable (Mailchimp, ConvertKit, Aweber, etc.) and that they are actively working on HELPING you being GDPR-ready. To-do list: Audit all your opt-in forms See if your opt-in form / newsletter / email marketing provider has a GDPR solution Make sure to display the Privacy Policy checkbox before users opt-in GDPR Compliance Step 8: ClicShopping Contact Forms These forms now require Privacy Policy consent. Simply put, you should add a checkbox (very easy with any of the above plugins) close to the “Submit” button, to make sure users are agreeing to your Privacy Policy. To-do list: Add Privacy Policy checkbox to all your contact forms If the contact form is going to store personal data in a database and/or is tied to an email marketing software, you need to tell your users why and where you’re storing data GDPR Compliance Step 9: ClicShopping Analytics Whether you use Google Analytics, Metorik, or both, you’re capturing user data and using cookies without consent. Same applies to Google AdWords, Facebook pixels and similar. The best thing to do in this case is to check each provider’s GDPR policy, because THEY are collecting the data and not YOU. You’re just passing data to THEM: “Under the GDPR, if you use Google Analytics, then Google is your Data Processor. Your organization is the Data Controller since you control which data is sent to Google Analytics“. According to Google Analytics Team (they sent an email to all account holders on April 11th 2018): GDPR requires your attention and action even if your users are not based in the European Economic Area (EEA) They introduced granular data retention controls that allow you to manage how long your user and event data is held on our servers. Google Analytics will automatically delete user and event data that is older than the retention period you select Before May 25, Google Analytics will also introduce a new user deletion tool that allows you to delete all data associated with an individual user (e.g. site visitor) from your Google Analytics properties GA remain committed to providing features for customizable cookie settings, privacy controls, data sharing settings, data deletion on account termination, and IP anonymization They are also updating their policies as Data Processors Indeed, I just found this new section in my GA account: To-do list: Only use reliable, GDPR-compliant tracking software Ask software providers how they’re handling GDPR compliance Add to your Privacy Policy who handles your tracking data GDPR Compliance Step 10: ClicShopping Plugins This is a very important section, but I won’t keep you here for too long. It’s very easy. Does plugin _____ either get, read, store, use, edit, handle, access user personal data? Simply ask yourself this question for each plugin. If the answer is yes: make sure it’s a reliable plugin make sure they are GDPR ready make sure to add the plugin to the list of “third parties” that get access to user data in your Privacy Policy If the answer is no: are you 100% sure? really, really sure? good then, you don’t need to do anything Who knew GDPR was actually a good thing! To-do list: Ask yourself the “magic” GDPR question about each plugin and theme Select GDPR-compliant plugins Discard non-GDPR-compliant plugins GDPR Compliance Step 11: ClicShopping APIs We already mentioned this before, but “API” cover a lot of different applications. But first, what the heck is an API (in plain English pleaseeee)? An API (Application Programming Interface) is basically “a piece of code” that allows you to access an external software without ever leaving your website. API is used for transmitting data between two parties. A good analogy is to think about a bus traveling from one city to another, back and forth, moving people between the two points (data). Another good one (allow me to be a little Italian about it!) is to think about API as a waiter that takes your pizza order and lets the kitchen know what toppings you want Either way, an API is a “data connector” – private data might be passed from your website to another software and viceversa, hence GDPR applies. Examples: users can join your Mailchimp list without ever leaving your website, thanks to Mailchimp API users can checkout with Stripe without ever leaving your site, thanks to Stripe API and so on… Facebook, Twitter, any kind of third party software give you APIs. These APIs connect your ClicShopping store to the outside world, passing data to it – possibly private, personal user data. As long as you know: what APIs you use ? what data is sent ? if the API is GDPR compliant …then you’re good to go. As usual, you have to add to your Privacy Policy the detailed list of APIs that handle user data. To-do list: Audit all your APIs Discard non-GDPR-compliant APIs Add APIs to your Privacy Policy GDPR Compliance Step 12: Breach Notifications Under the GDPR, if your website experiences a data breach this needs to be immediately communicated to those users affected by the breach. A notification must be sent within 72 hours. What’s a data breach by the way? Well, this occurs when personal information is passed to: an unauthorized data processor or subcontractor a non-GDPR compliant body a third party without the knowledge of the data subject a hacker On top of this, you will need to have a security data breach response plan and process in place. To-do list: Secure your ClicShopping website please! Subscribe to all your third-party software / API providers so that you can become aware as soon as a data breach that affects your users occurs Reduce the amount of data you store. Brilliant workaround, isn’t it? Have a data breach emergency plan -
This tuto help you how to create a module to be downloaded from github communiy or official add on. In the future, it will be integrated (maybe) inside the application to allow the community to push their module on GitHub ClicShopping community. In this tuto, we create a new module called: module_header_tags_favicon Note,: In different apps, you can also create a header tag module: For example like products app to include an header tag facebook. If you module header tag is used in all the website, it's better to follow this example. Very important: All the modules start must begin by : module_ module_apps_best_selling, module_header_tags_touch_icon, modules_header_bootstrap_caroussel The structure of the directory module_header_tags_favicon ===> note : the directory must have the same name of your module readme.md LICENCSE -- includes ----modules ----header_tags -- ModulesInfosJson -- sources ---- images ------ icons ---- languages ------ english -------- modules ----------header_tags ------ french -------- modules ----------header_tags Step 1 Insides this directory : header_tags create a file called ht_favicon.php -- includes ----modules ----header_tags ----- ht_favicon.php insert this code <?php /** * * @copyright 2008 - https://www.clicshopping.org * @Brand : ClicShopping(Tm) at Inpi all right Reserved * @Licence GPL 2 & MIT * @licence MIT - Portion of osCommerce 2.4 * @Info : https://www.clicshopping.org/forum/trademark/ * */ use ClicShopping\OM\Registry; use ClicShopping\OM\HTTP; use ClicShopping\OM\CLICSHOPPING; class ht_favicon { public $code; public $group; public $title; public $description; public $sort_order; public $enabled = false; public function __construct() { $this->code = get_class($this); $this->group = basename(__DIR__); $this->title = CLICSHOPPING::getDef('module_header_tags_favicon_title'); $this->description = CLICSHOPPING::getDef('module_header_tags_favicon_description'); if ( defined('MODULE_HEADER_TAGS_FAVICON_STATUS') ) { $this->sort_order = MODULE_HEADER_TAGS_FAVICON_SORT_ORDER; $this->enabled = (MODULE_HEADER_TAGS_FAVICON_STATUS == 'True'); } } public function execute() { $OSCOM_Template = Registry::get('Template'); $extansion_favicon = MODULE_HEADER_TAGS_FAVICON_EXTENSION_FAVICON; $OSCOM_Template->addBlock('<link rel="icon" type="image/' . $extansion_favicon . '" href="' . HTTP::getShopUrlDomain() . 'sources/images/icons/favicon.' . $extansion_favicon . '">', $this->group); } public function isEnabled() { return $this->enabled; } public function check() { return defined('MODULE_HEADER_TAGS_FAVICON_STATUS'); } public function install() { $CLICSHOPPING_Db = Registry::get('Db'); $CLICSHOPPING_Db->save('configuration', [ 'configuration_title' => 'Do you want install this module ?', 'configuration_key' => 'MODULE_HEADER_TAGS_FAVICON_STATUS', 'configuration_value' => 'True', 'configuration_description' => 'Do you want activate this module ?', 'configuration_group_id' => '6', 'sort_order' => '1', 'set_function' => 'osc_cfg_set_boolean_value(array(\'True\', \'False\'))', 'date_added' => 'now()' ] ); $CLICSHOPPING_Db->save('configuration', [ 'configuration_title' => 'Choose favicon extansion ?', 'configuration_key' => 'MODULE_HEADER_TAGS_FAVICON_EXTENSION_FAVICON', 'configuration_value' => 'png', 'configuration_description' => 'Extansion allowed : png, gif ou ico : <br /><br /><strong>Note :</strong><br /><br />- The favicon must be in the sources/image/icons directory', 'configuration_group_id' => '6', 'sort_order' => '1', 'set_function' => 'osc_cfg_set_boolean_value(array(\'png\', \'gif\', \'ico\'))', 'date_added' => 'now()' ] ); $CLICSHOPPING_Db->save('configuration', [ 'configuration_title' => 'Display sort order', 'configuration_key' => 'MODULE_HEADER_TAGS_FAVICON_SORT_ORDER', 'configuration_value' => '75', 'configuration_description' => 'Display sort order (lower is displayed in first)', 'configuration_group_id' => '6', 'sort_order' => '55', 'set_function' => '', 'date_added' => 'now()' ] ); return $CLICSHOPPING_Db->save('configuration', ['configuration_value' => '1'], ['configuration_key' => 'WEBSITE_MODULE_INSTALLED'] ); } public function remove() { return Registry::get('Db')->exec('delete from :table_configuration where configuration_key in ("' . implode('", "', $this->keys()) . '")'); } public function keys() { return array('MODULE_HEADER_TAGS_FAVICON_STATUS', 'MODULE_HEADER_TAGS_FAVICON_EXTENSION_FAVICON', 'MODULE_HEADER_TAGS_FAVICON_SORT_ORDER'); } } Step 2 : In ModuleInfosJson directory, create module_header_tags_favicon.json ModuleInfosJson -- module_header_tags_favicon.json Note : module_header_tags_favicon.json has the same namo of you root directory the json must have these elements { "title": "module_header_tags_favicon", "type": "meta tag", "vendor": "ClicShopping", "is_free": "yes", "is_free": "no", "website_link_to_sell" : "", "version": 1.0, "req_core_version": 3.0, "license": "GPL 2", "tag": "header tag, script, meta tag, favicon", "install": "includes/modules/", "module_directory": "header_tags", "apps_name": "", "type_module": "fixe", "dependance": "", "description": "This module allow you to insert a favicon inside your site", "image": "", "authors": [ { "name": "ClicShopping Team", "company": "", "email": "", "website": "", "Community": "http://www.clicshopping.org" } ] } Note on the most important json elements : - title must have the same name of your directory - type : apps or modules_directory (ex : modules_footer) - is_free : Yes or No (if no include your link in website_link_to_sell) - is_core : Yes or No - type module : fixe or template - dependance : if you must have another module to use this module. For example a hook - module_directory: Module directory - apps_name : Apps Directory name Step 3 : Image In icons directory -- sources ---- images ------ icons In icons directory insert : favico.gif, favicon.ico, favicon.png Step 4 Languages ---- languages ------ english -------- modules ----------header_tags ------ french -------- modules ----------header_tags In each header_tags directory insert this file : ht_favicon.txt and include inside for english : module_header_tags_favicon_title = Do you want use Favicon balise module_header_tags_favicon_description = Add favicon balise in the store for french : module_header_tags_favicon_title = Souhaitez utiliser la balise Favicon pour afficher une petite image à cotè de l'URL ? module_header_tags_favicon_description = Ajouter une petite image en 64x64 à coté de l'URL
-
ClicShopping includes some elements to declare your sitemap on google console. There the main element than you must include in google sitemap. These elements are in relation with these files includes/ClicShopping/Apps/Marketing/SEO/Sites/Shop/Pages/GoogleSitemap/Actions /shop/index.php?Info&RSS /shop/index.php?Sitemap&GoogleSitemapBlogCategories /shop/index.php?Sitemap&GoogleSitemapBlogContent /shop/index.php?Sitemap&GoogleSitemapCategories /shop/index.php?Sitemap&GoogleSitemapFavorites /shop/index.php?Sitemap&GoogleSitemapFeaturedProducts /shop/index.php?Sitemap&GoogleSitemapIndex /shop/index.php?Sitemap&GoogleSitemapManufacturers /shop/index.php?Sitemap&GoogleSitemapPageManager /shop/index.php?Sitemap&GoogleSitemapProducts /shop/index.php?Sitemap&GoogleSitemapSpecials You can also include more sitemap if you want. The approach is modular
-
Hello, This tutorial help you to include a modal boostrap with an external element inside the modal without the header and the footer 1st step : Modal boostrap now we suppose you want to include a modal inside a file. For example in edit.php Add this element : the modal boostrap where you want. (Sites/Admin/Pages/Home/template/edit.php) <script> $( document ).ready(function() { $("#myModal").on("show.bs.modal", function(e) { var link = $(e.relatedTarget); $(this).find(".modal-body").load(link.attr("href")); }); }); </script> <?php //******************************** // call pop up inside Amin/Pages //********************************* ?> <a href="<?php echo $CLICSHOPPING_Manager->link('PopUp'); ?>" data-remote="false" data-toggle="modal" data-target="#myModal" class="btn btn-default">Launch Modal</a> <!-- Default bootstrap modal example --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> 2nd step : PoPup Actions In Sites/Admin/Pages/Home/Actions Create a class called PopUp.php namespace ClicShopping\Apps\Communication\PageManager\Sites\Admin\Pages\Home\Actions; use ClicShopping\OM\Registry; use ClicShopping\OM\HTML; class PopUp extends \ClicShopping\OM\PagesActionsAbstract { public function execute() { $this->page->setUseSiteTemplate(false); // ad this function inside the files $this->page->setFile('popup.php'); } } 3 th step : Popup template In Sites/Admin/Pages/Home/templates Create a class called pop_up.php <?php use ClicShopping\OM\HTML; ?> <div class="row"> <div class="col-sm-12"> <div class="panel panel-primary"> <div class="panel-heading">Heading</div> <div class="panel-body"> Put Your stuff in here <?php echo HTML::inputField('example', 'toto'); ?> </div> </div> </div> </div> That's all ! After you can continue your code with save, insert, update ...
-
-
- well being
- health
-
(and 1 more)
Tagged with:
-
-
- e-commerce
- clicshopping
-
(and 1 more)
Tagged with:
-
-
-
-
Here are the most popular questions about SEO. I take on the web some interesting comment about element you must take in consideration. in this case you can adapt your strategy to promote your website, inclue new function inside ClicShopping or create your own template in consequence. It’s not possible to cover everything about SEO for e-commerce sites in one article. The advice above has helped many e-commerce websites increase sales and revenue by large multiples, but it is only the tip of the iceberg. Recommendation : take time, read document, take note and go step by step. Evaluate your Situation There have been major changes at Google over the past year or so. With local business search, maps have taken over the SERPs. More users are on mobile devices, with GPS and location data impacting results. Searches for people are more often dominated by authoritative social sites like Facebook, LinkedIn and Twitter. Yet, despite all these new developments must take in consideration. You create your new ecommerce website, you have decided to change your sofware. In all case, you must have a pla to promote you website on the main search engine. Identify the Trends 1. Relevant Is No Longer Good Enough People are on Google looking for answers. If search results don’t provide them, users will go elsewhere. Google wants to become the best “answer engine,” so it’s no longer good enough to provide a page of content that is “relevant” to a given keyword. If you’re not answering the searcher’s question, you won’t last long in the top spot. 2. Identity Is Important Google wants to determine searchers’ identities and interests. It also wants to know who authors specific content, and how trustworthy and authoritative they are. 3. Sites Must Get Attention By Standing Out Amid The Noise Rich snippets and authorship are affecting SERPs. It will soon become much harder to compete and win away attention from those who make use of these tools — even if you have the top spot and they don’t. 4. Online Is Global, Not Local Products and services that are available for purchase online are less likely to show up in local search results. Traditional SEO campaigns are still necessary. 5. Personal Signals Are Critical Google considers geo-location and GPS data while serving up answers to search queries and tailors results to your location. Additionally, people’s voices count for more, and social search is gaining importance. Takeaways & Lessons Keyword research and analysis matters, but the user intention behind those search terms is crucial. Optimize your site for people, not search engines. Your SEO toolbox and the mix of your tools still means a lot. No single tool can tell you everything you need to know. Example of toolbox : Google Keyword Tool, SEOmoz Pro, Screaming Frog SEO Spider, Open Site Explorer and Microsoft Excel. For project management and collaboration, you can use Jira. Strive for constant improvement. What Do I Do With Obsolete/Expired Products? All e-commerce websites have products that will never come back, like consumer electronics or fashion clothing stores that constantly replace products with newer models and styles. Many e-commerce websites delete the pages and take no further action. From an SEO perspective, this is bad. You lose SEO value, and people who bookmarked the URL will get an error message. The most appropriate solution will depend on many things. Permanently 301 redirect expired product URLs. If the expired product is replaced by a newer model, using a 301 permanent redirect from the older page to the newer model’s URL tells Google you want this page ranked instead. Your SEO value will be retained. Redirect to parent category. The underlying intent is to solve a visitor’s problem. If you have other relevant products that serve the same purpose as the expired item, you can direct visitors to the parent category. Permanently delete the expired product’s pages, content and URLs. When you have no closely related products to the one that’s expired, you may choose to delete the page completely using a 410 status code (gone) which notifies Google that the page has been permanently removed and will never return. Reuse URLs. If you sell generic products where technical specifications and model numbers are not relevant, you could reuse your URLs. That way you will preserve the page’s authority and increase your chances of ranking on Google. Some items deserve to live on. Certain products may have informational value for existing customers or others wanting to research it. Leave these pages intact. Previous buyers can get information, help and service through these pages. Use archive page. In this case you product will always available but the customer can't buy the product. You can add some similar product to help the customer to choose a product available. About the New Products Good information architecture, website structure and internal link architecture are critical to rank new product pages well. Link categories from your home page, and your product pages from the category levels. This will ensure that Google finds, crawls and indexes your content fast. Also link to them from their parent category pages. Optimize your website theme so that new products are always presented on your home page where they’ll get found and indexed. A good internal link architecture will get your new product pages indexed and ranked quickly. About Product Descriptions Google doesn’t like duplicate content. Reprinting product descriptions from manufacturers is duplicate content. But large e-commerce websites cannot rewrite all product descriptions and specifications. You can get around this by adding unique content like user-generated comments and reviews around it. Invite user comments. Integrate social networking. Let users tell their stories. Happy customers will serve as your marketing helpers. Add content to product pages. Raise the quality and uniqueness of your content by personalizing it to solve your users’ problems. Add information, images, video or suggestions to your content. Add a “psychology” layer to your content. Typical product descriptions are dull and technical. People, however, buy on emotion and feelings. Bring your product descriptions to life by telling a story. Home page and category pages? Next to the home page, category pages are the most powerful and popular ones. Treat category pages as individual home pages. Look at your categories as silos or niches that contain closely related product pages. Add content to your category pages. Build deep-links to product categories. Guest blogging, content marketing and even paid ads work well, as does social media. Tag socially shared content. Be strategic about sharing links on Google Plus, Twitter and other networks. Be specific with your tags. Take charge of what’s being shown/presented. Design category pages to provide search engines and users the best service. Use search-friendly URLs. This often gets quick results because you are giving the search engines strong hints about what this URL is about while giving visitors help and valuable information — just make sure to avoid keyword stuffing. The most effective URL structure for category pages (and product pages) is: Category Page: Website.com/category/ Sub-category page: Website.com/category/sub-category/ Product page: website.com/category-sub-category/product-name/ Internal link and navigation Internal link building helps with SEO and rankings. But to achieve better results, you need link architecture, not just “link building.” Internal linking is not all about search engine spiders. User friendliness also matters. Creating a solid internal link architecture needs planning and takes time. Offer category level navigation. This makes it easier for your users to get an overview of what they will find in the subcategories and pages. Strive to keep things contextually relevant. Link to category-level relevant products. Look at this from a human perspective by taking intent and needs into consideration, but also optimize for the right keywords. Use breadcrumbs on all pages and category pages. This ensures that users and Google can navigate up one level to a parent category. Leverage your Content? Don’t shy away from user-generated content — unless you’re afraid of honest opinions about your products and services. There are two obvious SEO benefits from user generated content: Better conversion rates and sales Integrated into your product pages, user generated content can enliven your site. Good reviews boost sales conversion. Users become part of a happy community. Prospective buyers see vibrant activity which convinces them to buy more easily. Build a “community” of happy users. Publish buyer testimonials and reviews. Share blog posts from your happy customers. Use excerpts from a positive review to convince visitors that they can trust you — trust is king and social media helps you showcase it effectively. Use Schema.org. Schema.org review markup lets you get stars beside your listing in the SERPs from individual product pages, and this affects click-through rates. Integrate social media on product pages. Instagram, Facebook comments, Pinterest pins and Google +1s can be integrated into your site to present social proof. Post photos of happy buyers using your product. Leverage Internal Site Search? It’s shocking that experts optimizing a site for Google search don’t optimize for their own internal search engine on e-commerce websites! That’s often because they overlook or underestimate the role of internal search, losing sales. People searching with misspellings, synonyms, hyphenation or spacing errors are not taken to the appropriate product pages. They should be. Enable tracking of your site search. Use tools which allow you to see keywords people are searching for within your site, and calculate the revenue they generate. Count popular searches. They can mean your product is popular and can be profitable. They may also indicate that people are not finding what they came to your site for! Use a tool like Crazy Egg to track clicks and see how people behave on your home page, important category pages and on product pages. Think of your site search results pages as “landing pages.” The search results should be relevant and help users solve their problems. Make sure you “noindex” your search results. Include site search in your keyword research. Analyze what your visitors are searching for to find new product ideas, locate potential areas for improvements, identify popular products, and overcome problems with search and usability. Test your site search and fix errors. Type some of the keywords you’ve uncovered into your internal search and see what they find as a result. When you fix whatever is broken, sales will shoot up! Optimize internal search. Make sure every internal search finds the right product. This requires tweaking meta-data within your e-commerce solution. By handling this through meta-data, you won’t create pages loaded with incorrect or misspelled words. About Product Descriptions Google doesn’t like duplicate content. Reprinting product descriptions from manufacturers is duplicate content. But large e-commerce websites cannot rewrite all product descriptions and specifications. You can get around this by adding unique content like user-generated comments and reviews around it. Invite user comments. Integrate social networking. Let users tell their stories. Happy customers will serve as your marketing helpers. Add content to product pages. Raise the quality and uniqueness of your content by personalizing it to solve your users’ problems. Add information, images, video or suggestions to your content. Add a “psychology” layer to your content. Typical product descriptions are dull and technical. People, however, buy on emotion and feelings. Bring your product descriptions to life by telling a story. Optimize Product Pictures And Videos? The quality of your pictures, photos and videos will influence how visitors feel about your product. Never underestimate the value of making prospective buyers feel the benefits of your product. Interesting pictures get shared on Pinterest and social networks. Getting users to tag and comment on photos also makes your content unique. Your brand grows stronger as word of mouth spreads. With optimized images, you can even pull in more traffic from Google image search. Use high-quality pictures. Get photographs that create an atmosphere, that make prospects feel something. Those will make more sales. Though expensive, it’s a good investment for your best products. Video can work even better. Optimize your images. File name, alt text, caption, etc., should be short yet descriptive. These are opportunities to provide search engines with clues as to what your image content is. A/B-test options. Try one picture against another to see which gives better conversion rates. Aspect of the Security Your customers are worried about online security — with good reason. They put their identity and financial data in your hands. You must reassure them that it’s safe. Leave visual clues. Display logos and text certifying that you comply with security standards. Show them your SSL/Visa/other security and encryption standards or certificates. Tell them that shopping at your e-commerce website is 100% safe. This boosts conversions. Many e-tailers hide this information at the bottom of a page, or simply take it for granted. Don’t make that mistake. Best Practices and Routines 1. Periodic SEO analysis: SEO is not static, nor is your e-commerce website. Your site and code will change. A developer may, with the best intent at heart, fix one problem but create another. 2. Use Google Webmaster Tools: This free tool helps webmasters find and fix vexing SEO problems. Establish a routine in which you: Look for 404 errors, soft 404’s and other problems See how your website, products and pages are performing on the SERPs Notice popular keywords and phrases, popular pages and more You can integrat Google Webmaster Tools, Google AdWords and Google Analytics to get access to valuable information for free. 3. Take action: Just monitoring data isn’t enough. You must identify the actionable items to keep improving. Know what to look for and why. Spot problems with indexing, duplicate content, manual penalties from Google and more. Fix the problems promptly. 4. Invest in SEO tools: Tools like Moz, Search Metrics, Raven SEO Tools, Deep Crawl and others help you to identify problems and offer suggestions to fix them. Set up actionable reporting. Establish routines to address problems. Each tool has their advantages. 7. Take the mobile revolution seriously: Mobile devices are growing fast. Delays in developing your mobile site can kill your online business. What experience are you giving mobile users and how can you improve?
- 1 comment
-
- seo
- webmarketing
-
(and 2 more)
Tagged with:
-
A little image in french and the potential market with AI and Chatbot. You can download a specific Chatbot App with artificial intelligence thant you can install in ClicShopping. About this App, a specific article will be write. For this moment, you can look in french this infographie.
-
- chatbot
- artificial intelligence
-
(and 1 more)
Tagged with:
-
Many merchants may face a problem of optimal product management, inventory, billing rates ... which gradually with the development of their business will put more stress. At one point in the development of the company's business, a matter of improving the flow management will arise and even become crucial. Should I develop an interface between my solution to e-commerce (osCommerce, ClicShopping, PrestaShop, Magento ...) with an ERP or is it to develop my ecommerce solution taking into account my own business needs? This strategic issue is difficult to resolve because the costs of development, integration can be diffcult see significant quantifiable excluding pass in the organizational environment of the company. Here is some considerations on our part to help. - Ecommerce solutions, including open source, can easily evolve and incorporate many features to enhance business management. Furthermore the integration of new features to meet the needs of business not too complicated can be easily implemented. - The introduction of synchronous or asynchronous links, using current technologies, can help pair your e-commerce solution for ERP. The question is, should it my solution ecommerce pilot partially my ERP or my ERPsolution pilotpartially my Ecommerce sofware or the two solutions that are synchronized if a action is made on one or the other. There is no specific answer, it must fit with your business needs and abilities of management information between the ERP and Ecommerce platform or vice versa but also in terms of growing your business, the needs of business and organizational envrionment. A small business, a medium enterprise or a large have needs that are completely different. Case of development of a major business or organizational environment already structured. In this case, the choice of the implementation of ERP systems such as steering information is clear because it is beyond this article and creates a complete business management envrionment taking into account accounting, human resources, projects ... Ecommerce platform was only a element of the commercial sales force that reflects the product catalog for customers to the company. All activity related to product management is managed by the ERP that will drive the ecommerce site. If the ERP does not include its own ecommerce platform, then it will put in place a very rigorous technical link between the ERP and ecommerce solution. A project that will require a lot of technical analysis and be faced with many constraints. Avantages : - Seamless integration of information systems - No duplication of information between technical platforms - Native link with accounting (which is a limit of ecommerce platforms) - link with other channels sales force of the company Disadvantages : - The architecture to implement is not simple and requires a good understanding of business processes - Timing information can be problematic if a break occurs - High cost generally. For a development in a non structured, small company or launching a ecommerce business In case the activity is to offer products on the internet without a strong coupling of the enterprise information platform and ecommerce system, the choice of the establishment of an ERP may arise but can be helpful. Useful because even if the link between the two platforms is not entirely successful, it will allow the company to develop an organizational environment, business minima structured and save time in managing its daily business. Not useful for the implementation of an ERP system is related to relatively high stresses, see too evolved for acttivté company in the field of ecommerce and its pilot everyday tool. In this case the ecommera§ant prefer to have a greater agility in its inventory, rates and customer relations (sales) ... Avantages : - Scalability of the system depending on the degree of evolution of the business environment - Product management and business relationship integrated ecommerce platform - Nonessential synchronization with ERP platform, but not with very low cost and scalable thereafter - Lighter Architecture Disadvantages : - does not cover a spectrum ERP can - Duality of information produced can include the product sheet, inventory management ... - The analytical analysis is more limited fortiori - The consideration of compatibility can be a problem Conclusion : There is no single solution, everything is related to the degree of formalization of the organizational environment, the evolution of the company's business and strategy development. But the possibilities for e-retailers are present and allow it time to choose the degree of coupling of information systems enabling it to improve its daily management to better respond to changes in its activity. Currently, Odoo, ex OpenERP is a interesting solution for the little or medium company. Note : ClicShopping integrate natively coupling with openSource Odoo (eg OpenERP),. This will allow the merchant to have flexibility on their ecommerce platform in the daily management but also in providing a reliable tool for structuring activity. Moreover, as the whole is in open source, the cost is greatly reduced. The client, based on its needs and the evolution of its business, will have the option to enable or not the link between ClicShopping and Odoo to see and subsequently invest to have a sharper coupling. More
-
Websites are by nature high-risk elements of the information system. Security is of great importance, and this for several reasons. The most known threats on websites are disfigurements and denial of service. Disfigurement is an attack in which an attacker modifies the site to replace the legitimate content with content they choose, for example relaying a political message to denigrate the site owner or simply to assert his attack as evidence expertise. A denial of service for its object to make the site unavailable to its attack legitimate users. In both cases, the impact on the site owner is obviously a poor images and, in the case of a site for supporting a lucrative business, a shortfall. To reduce the most common attacks ... Here are a few recommendations that you can apply. Step 1 : Your administrators Register an Administrator: Your nickname: We recommend you to alias a complex that is not current or use your email. Password: a complex password with * / - + - () necessarily complicate a hacker who wants to enter your online store ClicShopping. Step 2 : The Security Module In the menu menu Configuration /Action recorder, please edit the different modules to change the security. For example, the default Administration module contains two types of value: - Please specify the time waiting for a connection error in the administration part: This value indicates the time that a director must wait before attempting to reconnect Note : More the time is long, more it's better. - Please specify the number of allowed login to log in as admin: This value indicates the number of attempts allowed a connection. If this value is exceeded, it will be impossible to connect. Note : More the value is small, more it's better (take a marge if you make a mistake). In addition, each attempt failed connection, you will receive an email telling you that someone has tried to log in to your administration when there is an error. In the menu Tools / Securities, server information, you will find a summary of the analysis of the principal organs of our server Inside this menu, you have more options than you can look and eventually can help you to update your configuration You can also install in your dashoarb some modules can help or remind you some action to make inside your application. Step 3 : Configuration files and access to your ClicShoppingAdmin Theoretically, if you have followed the Installation Manual, it is not useful to speak on this item. However, we recall that the rights on the file configure.php file must be read-only mode is chmod 444. - One for security reason. - Second for an update or upgrade. Please make sure that these rights are correct. The main important element are located : /ClicShopping/Sites/ClicShoppingAdmin/conf.php /ClicShopping/Sites/Shop/conf.php /ClicShopping/Sites/conf/ Step 4 : Access to your administration You can also change the directory ClicShoppingAdmin to improve the security tool. However, you must perform several operations on this - /ClicShopping/Sites/ClicShoppingAdmin/conf.php - Modify ClicShoppingAdmin directory by your new directory You can add an htaccess and htpasswd, if you want. Etape 5 : Your Store - The images directory About this directory, it is best is to let the server to manage that. But for the best use, the images directories and sub-directories must be in CHMOD 755 and files 644 modes. Generally, the default settings provided by the Apache server. However, there may be a warning at the notifying administration ClicShopping it can not save the file. In this case, we recommend you to directories and files in 777 mode . ClicShopping records for setting up the product images file chmod 644. If you create other directories, we advise you to put an empty index.html or index.php file types, you can create it directly from the images editor that is offered in ClicShopping. In addition, this directory (but others too) are protected by a .htaccess file preventing them from access these directories via your browser. Conclusion If you apply these best practices, you will improve the security of your online store. Do not forget to install the antispam App : https://www.clicshopping.org/forum/files/file/112-apps-configuration-antispam/
-
From 1 January 2015, telecommunications, broadcasting and electronic services will always be taxed in the country where the customer belongs* This new rules has an impact on the ecommerce company sell services. In this case, the rules to apply taxes has change. Og course, ClicShopping is compatible avec these new rules. If your are question about thaht, don't hesitate to post a comment or a question on our forum. There a summary information concerning these new rules. – regardless of whether the customer is a business or consumer – regardless of whether the supplier based in the EU or outside * For a business (taxable person) = either the country where it is registered or the country where it has fixed premises receiving the service. * For a consumer (non-taxable person) = the country where they are registered, have their permanent address or usually live. For the definition of ‘electronic services see the Explanatory Notes below, in particular under points 1.3; 2.3.3; and 2.4.3. The effects of this are as follows: EU BUSINESSES supplying: 1. Business in another EU country No VAT charged. Customer must account for the tax (reverse-charge mechanism). 2. Consumer in another EU country Must charge VAT in the EU country where the customer belongs (not where the business is based). 3. Business or consumer outside the EU No EU VAT charged. But if the service is effectively used & enjoyed in an EU country, that country can decide to levy VAT. NON-EU BUSINESSES supplying: 1. Business in the EU No VAT charged. Customer must account for the tax (reverse-charge mechanism). 2. Consumer in the EU (telecoms, broadcasting or electronic services) Must charge VAT in the EU country where the customer belongs.
-
- law
- e-commerce
-
(and 1 more)
Tagged with: