Drack
Members-
Posts
179 -
Joined
-
Last visited
-
Days Won
20
Content Type
Profiles
Forums
Blogs
Store
Downloads
Gallery
Everything posted by Drack
-
You can install via the dahboard module, there a seo modules. It can help you inside this process.
-
@Griffou you can choose the last and update your module and your decision in consequence !
-
There is a new hooks allow you to make a summary on your product page. Look that, you can win some time https://www.clicshopping.org/forum/files/file/164-hooks-marketing-seo-analyse/
-
I think, it's better to have not more than your screen width. For example, il you have 10, you will have some statistics on 2 row. It think it's better to focus on what is important for you. Inside the dashboard, you also have lot of statistics, it's not important to make the same inside the top dashboard.
-
Automatically send data feed to google shopping
Drack replied to Orphelia's topic in Installation & Configuration & Operation
Apps tools export price comparator seems to be the best. Now it's not free. That I see inside the description, you can manage the product via a status and choose the product what you want to export or not. -
Yes it look nice. It enough easy to make another one : Take this file IndexDashboardTopStockWarning and rename it : IndexDashboardTopTest Change inside the class and the request The file will be like this ! ........... must be removed and adapted at your needs. <?php /** * * @copyright 2008 - https://www.clicshopping.org * @Brand : ClicShopping(Tm) at Inpi all right Reserved * @Licence GPL 2 & MIT * @licence MIT - Portion of osCommerce 2.4 * @Info : https://www.clicshopping.org/forum/trademark/ * */ namespace ClicShopping\OM\Module\Hooks\ClicShoppingAdmin\Dashboard; use ClicShopping\OM\CLICSHOPPING; use ClicShopping\OM\Registry; use ClicShopping\OM\HTML; class IndexDashboardTopTest { protected $db; public function __construct() { if (CLICSHOPPING::getSite() != 'ClicShoppingAdmin') { CLICSHOPPING::redirect(); } $this->db = Registry::get('Db'); } public function execute() { $Qproducts = $this->db->prepare('select count(*) as count from :table_products where .......... '); $Qproducts->execute(); $number_products_test = $Qproducts->valueInt('count'); if ($number_products_test > 0) { $text = CLICSHOPPING::getDef('text_number_products_........'); $text_view = CLICSHOPPING::getDef('text_view'); $output = ' <div style="padding-right:0.5rem; padding-top:0.5rem"> <div class="card bg-warning"> <div class="card-body"> <div class="row"> <h5 class="card-title text-white"><i class="fas fa-bell-slash" aria-hidden="true"></i> ' . $text . '</h5> </div> <div class="col-md-12"> <span h5 class="text-white">' . $number_products_test . '</span> <span><small class="text-white">' . HTML::link(CLICSHOPPING::link(null, 'A&...........'), $text_view, 'class="text-white"') . '</small></span> </div> </div> </div> </div> ';
-
Title, description meta tag, how display ?
Drack replied to Foster's topic in Installation & Configuration & Operation
Look on the market place header tag, you will found everything or you can install it directly with tools/extension ==> choose official -
Thank you for this update. If I understand the function, it's possible to have different products length, but inside the shipping all is the same because it need an uniformisation. is it correct ? It's like the weight.
-
I agree with Ryan to use an external tool. Just before, your customers must be agree to accept to receive the newsletters.
-
Thank you for this update and recommendations. I looked the news, to include a status inside a categories, it's a good new for the shop owner to display or not a category. Just a question, if the category is on Off, the products inside the categories is displayed or not ?
-
App / modules does not install
Drack replied to Joe's topic in Installation & Configuration & Operation
Hello Joe, I think your hoster does not allow that in native. You must change the right of all directories. In this case, I think it's not recommended to do that. and it's better for you to make an manual install. It's easy, just download the zip, unzip the files and push inside your shop You have the instructions on the marketplace. -
@Ronaldo, Inside your administration / tools menu, you can edit a language definition and change all that you want. It's easy. The inconvenient, the language is saved in the mysql database and if you reset the language, it take all the default language file. You lost all that you have inside the db.
-
In this case, I think you can createa page inside the page manager (you will have an fix id) and inside yoru file you can call the id. This option allow to use the multilanguage and change when you want.. The second option is to call the language file. But in this case you must every time to edit your language and change the content. You can also make by the administration but if you reset your language, your lost your content.
-
Hello @Victorious, What do you want to make exactly ? It's dynamic content or just static content ?
-
Version 1.0.0
19 downloads
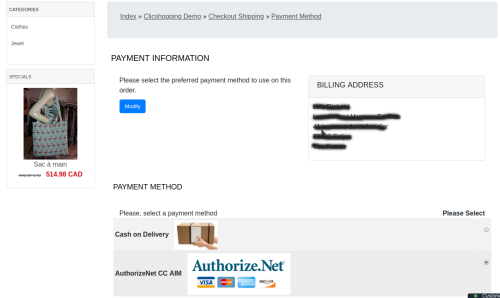
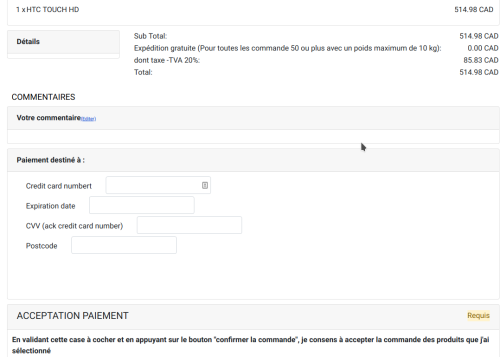
AIM allows merchants to host their own secure payment form and send transactions to the payment gateway using an end-to-end secure sockets layer (SSL) connection. The Advanced Integration Method (AIM) is recommended connection method and offers the most secure and flexible integration. - Latest AuthorizeNet API - Employs industry standard secure data encryption technology - Secure Sockets Layer (SSL) protocol. - Uses transaction key authentication for ultimate security. - Allows control over all phases of the customer's online transaction experience. - Configurable transaction response integrates easily with merchant applications. - The payment works only in CAD or USD currency website : https://www.autorizenet.com Language : French and English Important Note : You must have an account to AuthorizeNet. You site must have a valid ssl certificate to use this apps A help section is including inside the apps The payment works only in CAD or USD currency licence : GPL 2 - MIT - To use this apps, you must install composer on your local server or your server (apt-get install composer for linux). - The exec function must be authorised by your hoster else the auto installation will not work (for the libray but the apps will be installed). - To install manually the library Inside the shop directory (where there is composer.json file) composer require authorizenet/authorizenet ==> installation composer update authorizenet/authorizenet ==> update composer remove authorizenet/authorizenet ==> remove Once this installaton is made, you can set the apps. Install : http://monsite/myAdmin/index.php?A&Payment\AuthorizeNet Activate the module in Payment Copy the apps_payment_authorizenet.json into ClicShopping/Work/Cache/Github (manual installation) See Marketplace for all informations All informations about the ClicShopping Community : https://www.clicshopping.org Software : https://github.com/ClicShoppingFree -
@Julie, Nice idea, I think it's the way to take when you must have a correspondance with the customer.
-
Documentation for a first install
Drack replied to David's topic in Installation & Configuration & Operation
Look these information on the blog, I think it can be usefull to start and secure your application : @Julie you think you forget to go on Design/Configuration/Image management. https://www.clicshopping.org/forum/blogs/blog/3-clicshopping/ -
Your must to create a paypal sandbox to if you want a simulation about the payment process. After you can insert your element in live. Inside the apps, you have some help can you.
-
Yes you can make that, you must just adapt the css or use the card function if you implement this function in your template.
-
Archive products, just an archive
Drack replied to Mariana's topic in Installation & Configuration & Operation
Hello Mariana, Welcome, and it's exact, I am looking more deeply this element an when you push a product in archive, you can display it on the catalog without the buy button. It's smart approach because you can after develop some marketing tools like to propose a product alternative. The second advantage is for the seo, you don't loose an url. The 3rd, an archive is not displayed inside the products administration. You can focus only on your current product That's I see with the archive. -
Version 1.0.1
10 downloads
This apps will allow you to add Payplug hosting Payment in your website - Hosting version - Simplicité : Sans contrat VAD - Conversion des ventes : Boostez vos ventes grâce à nos pages de paiement responsive mobile - An account on Payplug must be created Technical Prerequisites: None More information about Payplug : https://www.payplug.com Modules: - License GPL2 - MIT - Compatibility: >= version 3.0 - No core modification - Language French and english Recommendation and documentation specific use : Important Note : You must have an account at https://www.payplug.com - You site must have a valid ssl certificate - A help section is including inside the apps - The payment works only in CAD or USD currency - To use this apps, you must install composer on your local server or your server (apt-get install composer for linux). - The exec function must be authorised by your hoster else the auto installation will not work (for the libray but the apps will be installed). - To install manually the library Inside the shop directory (where there is composer.json file) composer require payplug/payplug-php ==> installation composer update payplug/payplug-php ==> update composer remove payplug/payplug-php ==> remove Once this installaton is made, you can set the apps. Install : http://monsite/myAdmin/index.php?A&Payment\PlayPlug Activate the module in Payment Copy the apps_payment_payplug.json into ClicShopping/Work/Cache/Github (manual installation) About ClicShopping Download ClicShopping : https://github.com/ClicShopping/ClicShopping_V3/archive/master.z Community : https://www.clicshopping.org Software : https://github.com/ClicShopping trademark License info : https://www.clicshopping.org/forum/trademark/Free -
NO you can't, you must copy the files inside their directory but for the css you can do that. I don't know if it's recommended.
-
@Josephine : https://www.clicshopping.org/forum/topic/14-how-to-display-information-inside-the-template/ I let you the css .ModulesFrontPageBoostrapColumn5Image { text-align: center; } .ModulesFrontPageBoostrapColumn5Title h3 { font-size: 0.6875rem; text-align:center; vertical-align:text-top; padding-top: 0.3125rem; height: 0.625rem; padding-left: 0.3125rem; padding-right:5px; } .ModulesFrontPageBoostrapColumn5Title A { text-decoration: none; } .ModulesFrontPageBoostrapColumn5TextPrice { color:#000000; text-align:center; vertical-align:text-top; font-size: 0.75rem!important; padding-top: 0.625rem; }
-
Hello, No you can't do that, the alternative is to increase the shipping fees.