Search the Community
Showing results for tags 'cart'.
-
Version 1.0.1
5 downloads
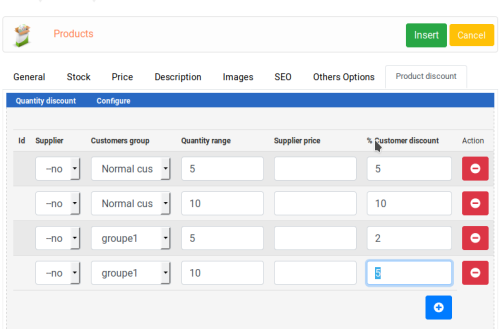
This apps will allow to manage your quantities discount inside products. A table appears inside the products description with the different discount by quantity An information about all the discount is displayed inside the cart. Important Note : This module contains - The language files in English and French - The css - The apps - The modules Technical Prerequisites: None License : GPL 2 - MIT Modules: - Compatibility: >= version 3.0 - Multi languages Recommendation and documentation specific use : Manual Imlementation The installation is manual and must be downloaded on the marketplace. Copy the QuantityDiscount directory into Apps/Catalog/ directories Copy the apps_quantity_discount.json into ClicShopping/Work/Cache/Github Install : http://monsite/ClicShoppingAdmin/index.php?A&Catalog\QuantityDiscount and after go to insert or edit your products.60.00 EUR-
- quantities-discount
- cart
-
(and 2 more)
Tagged with:
-
Version 1.0.1
8 downloads
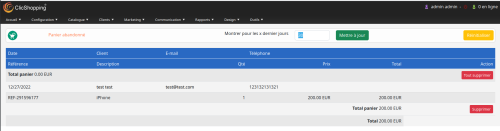
This apps will allow you know the products abandoned by your customer in the shopping cart and to contact them Important Note : The installation is manual and must be downloaded on the marketplace. Copy the RecoverCart directory into Includes/Apps/Marketing/ directories Copy sources in sources directory Copy the apps_recover_cart.json into ClicShopping/Work/Cache/Github Install : http://monsite/myAdmin/index.php?A&Marketing\RecovertCart45.00 EUR -

shopping-cart E-commerce Cart page : bad practices to avoid
ClicShopping posted a blog entry in E-commerce General
The cart page is a very important element for an e-commerce site. This is when the customer will decide to place an order, see how much his order will cost him, modify his basket and reassure himself that the order has been delivered correctly. The shopping cart page is the first step in the order tunnel, and yet it is often not very worked on, or even poorly constructed. Here is some information on common practices regarding cart pages on e-commerce sites. Below some important feature to make or to implement inside your cart. Of course, some element can be added or updated. Now, if you have an e-commerce website, select what is the best for you and your customer. Do not allow to save the basket This functionality is still too little implemented in e-commerce sites. It has two major advantages: Save the customer's basket so that he can find it one click Get the customer's email (!!!) Just for the 2nd point it is worth it to put this technique in place. Here are some ideas insert a function with a clearly identifiable icon, of the "floppy" or "backup" type which will simply save the basket and send it by email. Insert an email record field Redirect the client to the online registration form Do not indicate that you deliver in the customer country, local or international If your customers are international you can indicate: that you deliver well the country where the user is located that you send your products internationally That you send your products only locally It is also a good practice to set up even if you only deliver to Canada for example: note: add a small line below the products: delivery in Canada for XXX $ CAD. It is always reassuring to identify where the user is and to see that the site is "active" to organize a delivery with the best service. The goal is always the same: to remove the many doubts that may arise in the mind of the user on the shopping cart page. Download the module or a Hook: - https://www.clicshopping.org/forum/files/file/186-modules-info-shipping-shopping-cart/ - https://www.clicshopping.org/forum/files/file/2-hooks-additional-checkout-info-free-shipping/ Group action buttons This bad practice is still fairly widespread on e-commerce sites, but fortunately in sharp decline. If your user spends time filling his basket and he “loses” it because he did not click on the right action button it is really an element that can stop a sale. The frustration in leaving the baskets is greatly underestimated. Especially since it is extremely simple to space your action buttons and improve your e-commerce ergonomics If you do not see the interest and the quantity of bad clicks which can be done on an e-commerce site because of grouping of button then imagine the following cases: touch interface, touchpad of laptop, ineffective mouse, etc ... The involuntary occasions of not clicking in the right place are very important ! Do not add Rating Reviews Adding the average of the comments next to the product makes it possible to comfort the customer in their purchase decision. It is important in this context to be able to allow the customer to leave a comment at the end of his purchase. It is an easy approach to implement and can help in the results. In correspondence emails and in particular when the product is delivered, o ask the customer to insert a comment concerning the product which he bought. In summary, you must involve the customer, because, it will serve in the consumer's decision to buy or not Do not add special information Indicate to the customer how much he earns from the promotion, may encourage him to order more products Indicate information concerning obtaining free shipping costs Indicate the value that the customer will gain by choosing this promotion Place an indicator concerning the percentage of the discount that the client has obtained. These indicators are not neutral because it can encourage the customer to order more to get a better discount or to get free shipping. This approach is not always used in e-commerce sites but how useful Download: Hooks : https://www.clicshopping.org/forum/files/file/3-hooks-additional-checkout-save-money/ Ask confirmation to delete a product The "classic of the classic". Many e-merchants are based on pre-pacified e-commerce solutions (CMS e-commerce) of Magento or Prestashop type, result the basic technical part is often mixed with a basic design without added value function. Most of the time these solutions have not gone very far in analyzing customer behavior and therefore offer poorly designed models. On most basket pages it is possible to delete a product line relatively easily: It’s a bit of a shame to offer this function directly without asking the customer for confirmation. Putting a doubt in his action can be useful, but not doing it, leaves the door open for the client to make a mistake It's silly but there are not a lot of sites that offer a different orientation or designers who have pushed a more important reflection, in case of error the customer must find the product himself to add it to his basket. Pity … Isolate customers in the basket Isolate the customer in the order process. To help the customer transform their order into a deed of purchase, it is preferable to avoid it being disturbed by other information, which could harm their decision or come to change their decision. Often in many e-commerce sites, it is difficult to configure the display of information or not. Here are some use cases that can be put into practice Delete site header Remove bottom of site Delete the information in the left and right columns Several approaches can be realized, you have to make the necessary tests to find the right compromise. I choose Amazon, but Cdiscount for example does the same. As soon as you are in the order process, it is difficult to back down. Conclusion Improving your cart page is not very complicated from the moment you stand on the consumer's side. You can thus define several customer cases and test the purchasing process. After it is "enough" to remove all blocking points 🙂 Easier said than done, but improving your site is one of the pleasures of all e-merchants. And what have you put in place to improve your basket? Note: I have not talked too much about displaying shipping costs or payment, but implementing it can be interesting. However, please be careful not to overload the page, the client can get lost too!- 5 comments
-
- 12
-

-